App Router를 사용하는 Next.js 프로젝트의 라우팅 규칙과 메타데이터(metadata) 규칙을 알아봅니다.
💡Pages Router 라우팅 규칙은 아래 참고
Getting Started: Project Structure | Next.js
A list of folders and files conventions in a Next.js project
nextjs.org
App Router에서 예약어처럼 미리 정의된 경로명와 메타데이터를 처리하는 파일명이 있습니다.
해당 파일 또는 폴더명으로 생성하면 별도의 설정 없이 자동으로 적용됩니다.
라우팅 파일 Routing Files
- layout
화면 레이아웃
본인 포함 하위 경로에 공통적으로 적용되는 레이아웃 정의 - page
해당 경로에 표시할 페이지 소스 - loading
로딩 UI - not-found
해당 경로 세그먼트에서 notFound 메소드 호출시 그려지는 UI - error
런타임에서 예상치 못한 에러 발생시 표시되는 대체 UI - global-error
최상위 에러 핸들러 - route
API endpoint
특정 경로에 Request, Response API를 사용한 커스텀 요청 처리 - template
layout과 비슷한 리랜더된 레이아웃
고유한 key를 제공하여 자식 클라이언트 컴포넌트가 탐색시 상태 리셋 - default
병렬 경로 대체 페이지
중첩 경로 Nested Routes
- folder
경로 세그먼트
ex) /app/dashboard/page.tsx > /dashboard - folder/folder
중첩 경로, 하위 경로
ex) /app/dashboard/detail/page.tsx > /dashboard/detail
동적 경로 Dynamic Routes
- [folder]
동적 경로 세그먼트, 값이 변경될 수 있음
ex) /app/user/[id]/detail/page.tsx > /user/devzooo123/detail - [...folder]
포괄 경로 세그먼트 - [[...folder]]
선택적 포괄 경로 세그먼트
경로 그룹, 비밀 폴더 Route Group and Private Folder
- (folder)
경로에 영향 주지 않는 폴더
ex) /app/user/(home)/page.tsx > /user - _folder
본인 포함 하위 파일들은 라우팅되지 않습니다.
병렬 경로 Parallel Routes
병렬 경로는 동시에 또는 조건에 따라 랜더링할 수 있습니다.
- @folder
ex) /app/dashboard/@list/page.tsx
정의된 경로는 병렬 경로로 인식되어 Slot으로 불리며, layout에 props로 전달받아 랜더링될 수 있습니다.
본인 포함 하위 파일들은 라우팅되지 않습니다.
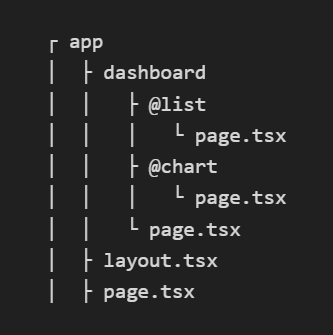
아래와 같은 구조라면

이렇게 레이아웃을 구현할 수 있습니다.
// /app/dashboard/layout.tsx
export default function DashboardLayout({
children,
list,
chart,
}) {
return (
<>
{list}
{chart}
{children}
</>
);
}
인터셉트 경로 Intercepted Routes
현재 레이아웃에서 다른 경로 화면을 로딩할 수 있습니다.
화면을 넘기지 않고 다른 경로의 컨텐츠를 표시하고 싶을 때 사용할 수 있습니다.
- (.)folder
현재 경로와 동일한 레벨 - (..)folder
현재 경로에서 한 단계 상위 레벨 - (..)(..)folder
현재 경로에서 2단계 상위 레벨 - (...)folder
root 레벨
💡디렉토리 경로의 ../ 와 비슷합니다.
메타데이터 파일 규칙 Metadata File Conventions
메타데이터 처리를 위해 정해진 파일명으로 지정시 자동으로 메타데이터를 생성합니다.
▪️ 아이콘
- favicon [.ico]
브라우저 탭에 표시되는 아이콘 - icon [.ico|.jpg|.jpeg|.png|.svg|.js|.ts|.tsx]
앱 아이콘 - apple-icon [.jpg|.jpeg|.png|.js|.ts|.tsx]
애플 앱 아이콘
▪️ open graph, 트위터 이미지
- opengraph-image [.jpg|.jpeg|.png|.gif|.js|.ts|.tsx]
Open Graph 이미지 - twitter-image [.jpg|.jpeg|.png|.gif|.js|.ts|.tsx]
트위터 이미지
▪️ SEO
- sitemap [.xml|.js|.ts]
Sitemap - robots [.txt|.js|.ts]
Robots
Getting Started: Project Structure | Next.js
A list of folders and files conventions in a Next.js project
nextjs.org
'Framework > React' 카테고리의 다른 글
| UI 랜더링 및 Javascript로 업데이트하기 | React (1) | 2024.10.09 |
|---|---|
| React에 대해서 - 웹앱의 기본 요소, 리액트란 | React (0) | 2024.10.07 |
| Next.js 프로젝트 구조(App Router ver.) Project Structure | Next.js (0) | 2024.10.01 |
| Next.js 시작하기 | Next.js (0) | 2024.09.29 |
| Next.js가 뭐예요? - Next.js 소개 | Next.js (2) | 2024.09.28 |



