
AWS CICD CodeCommit + CodePipeline 삽질 적용기 1탄 'CodeCommit + CodeBuild 설정' 입니다.
💡확인하기
- 소스 리포지토리는 AWS CodeCommit을 사용합니다.
- Gradle, Spring Boot, multi module 구조의 프로젝트 기준입니다.
- docker-compose 를 사용합니다.
- 각 모듈의 최상위에는 Dockerfile 이 정의되어 있습니다.
0. 소스 업로드
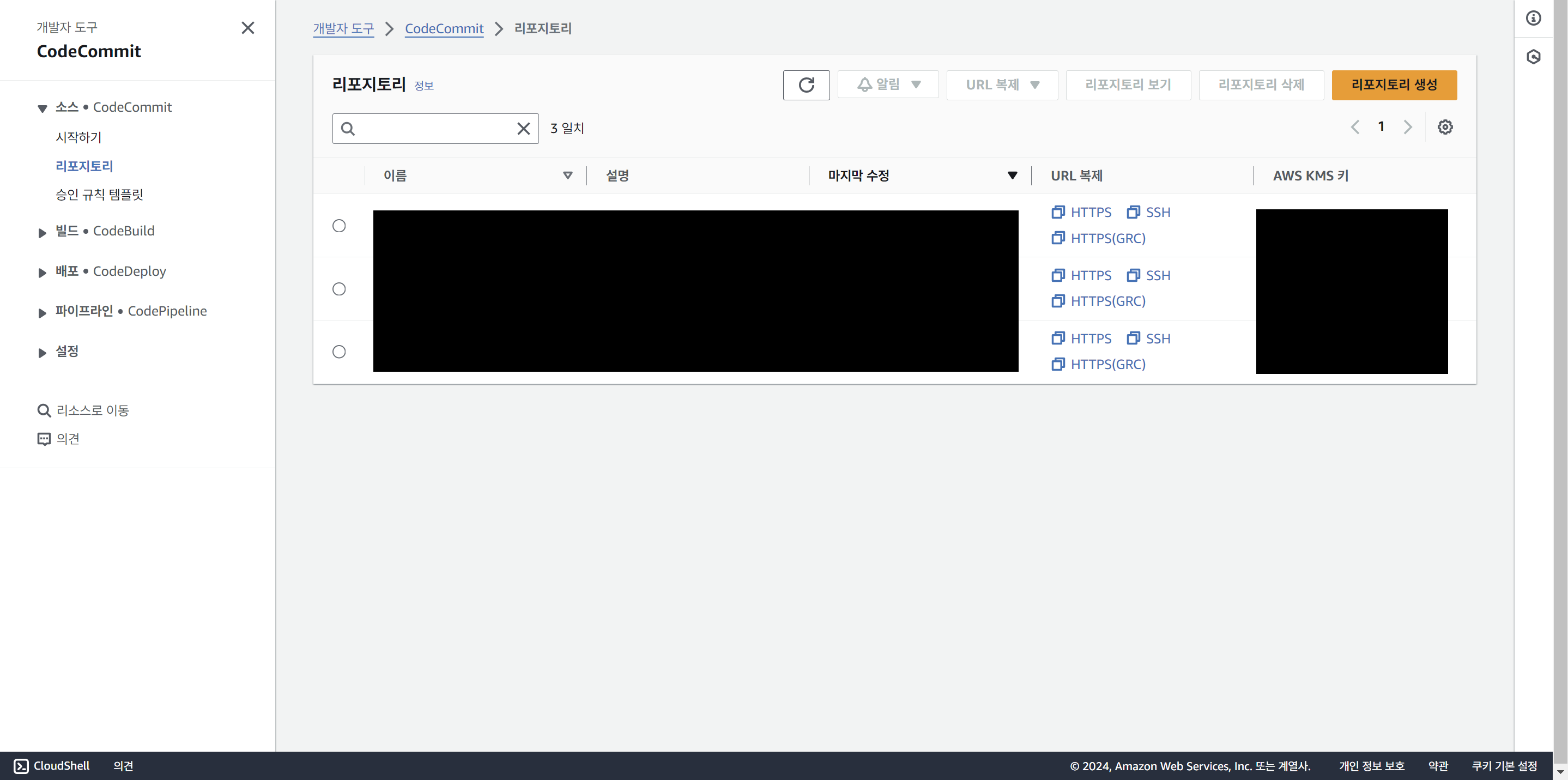
AWS CodeCommit 에 소스를 업로드합니다.

1. CodeBuild 설정
1) ECR 생성
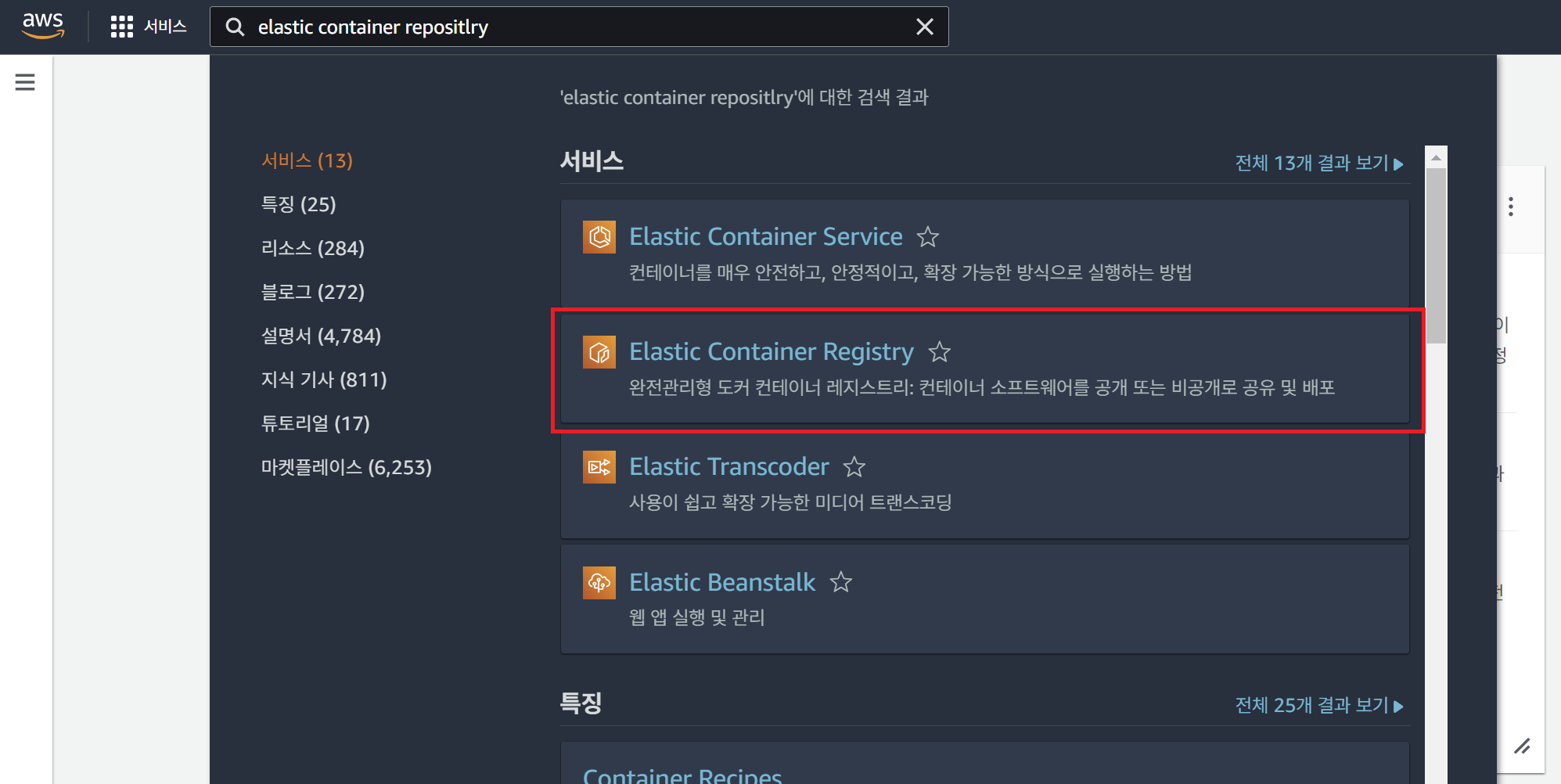
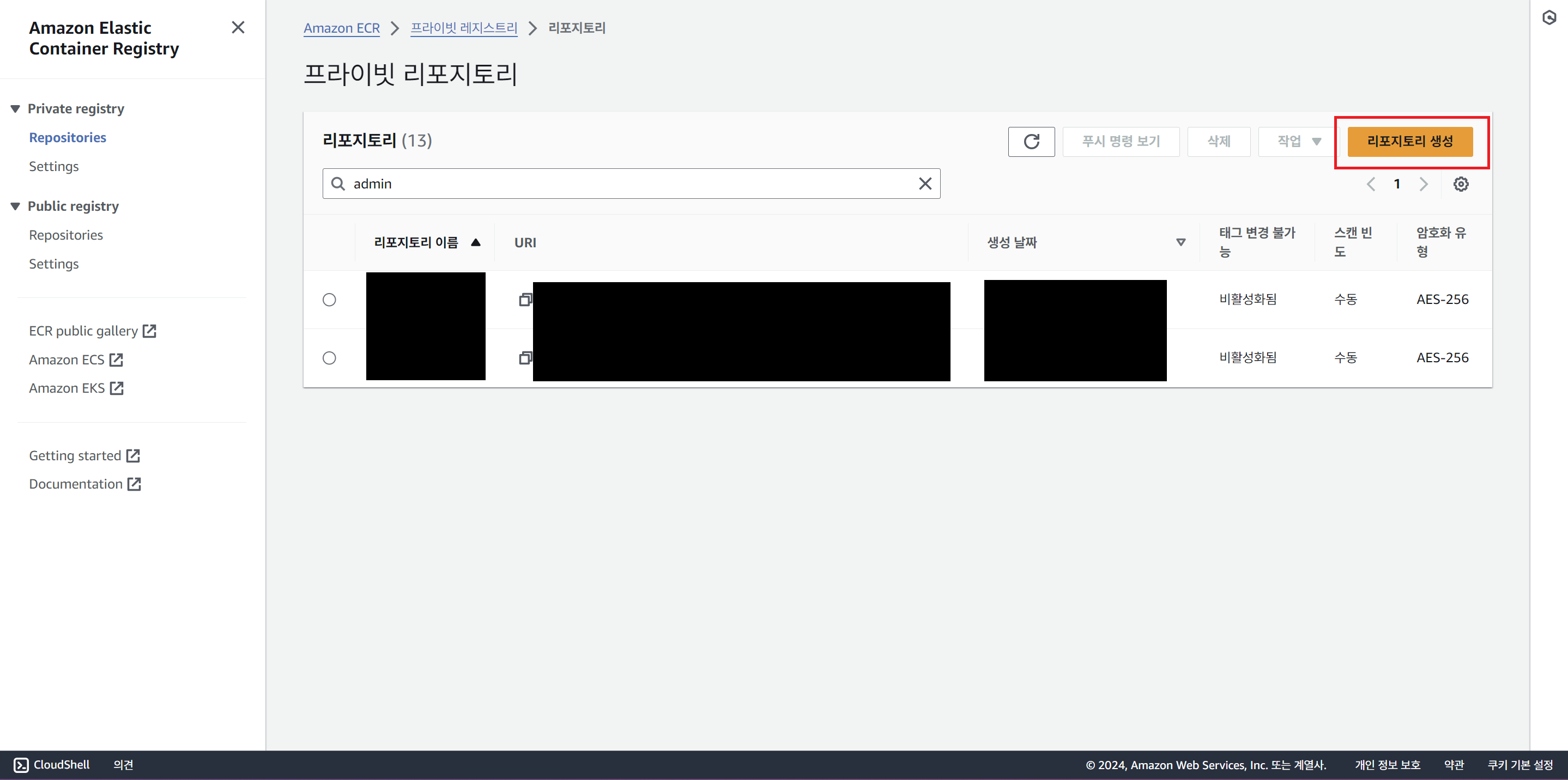
build 후 생성되는 docker image를 저장할 저장소인 Elastic Container Repository(ECR) 를 생성합니다.



2) 빌드 프로젝트 생성
build할 코드베이스를 설정하고 build 옵션 설정, 권한을 부여합니다.
프로젝트 구성 작성

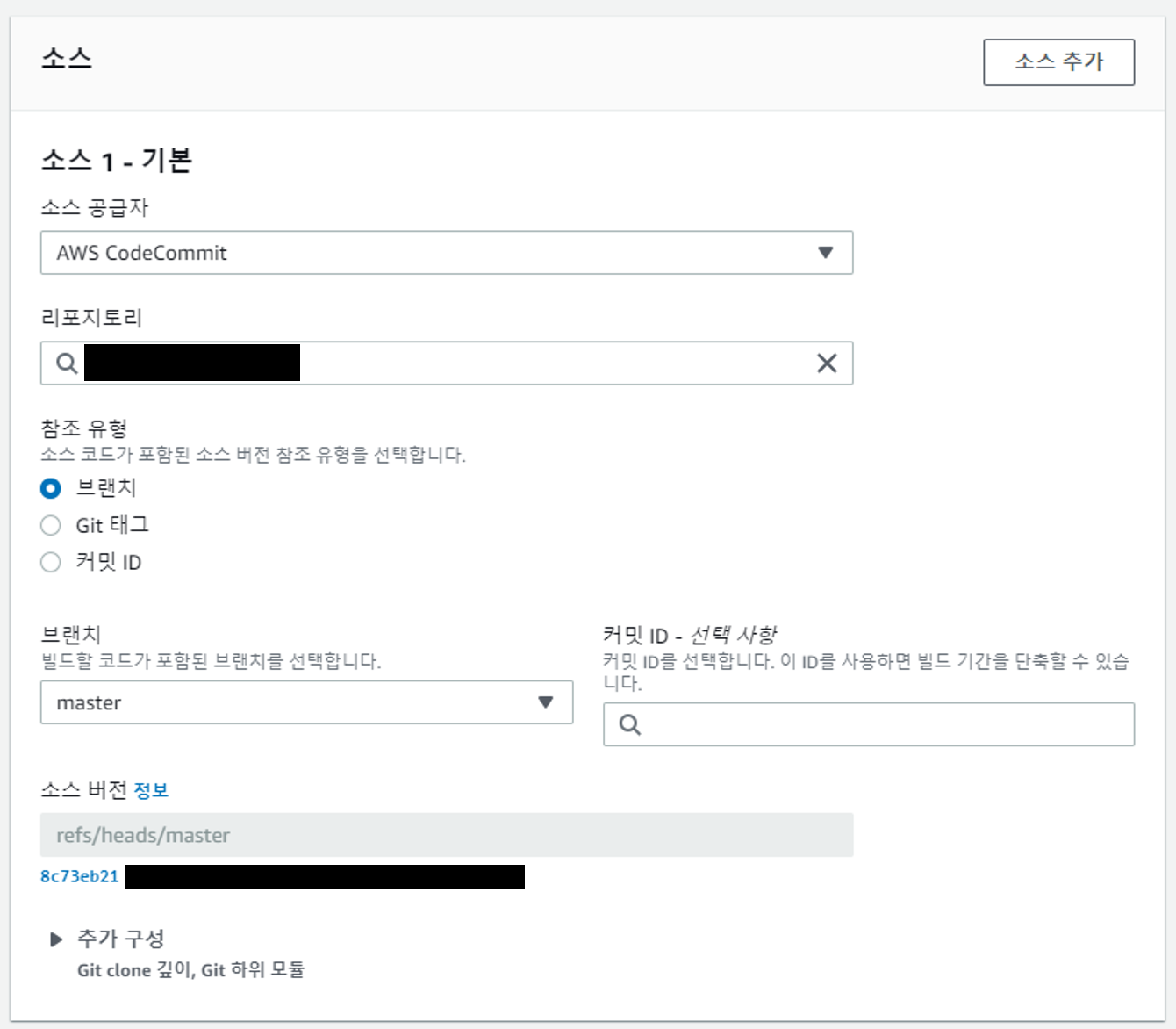
타겟 소스 설정
대상이 되는 소스 리포지토리와 브랜치를 선택합니다.

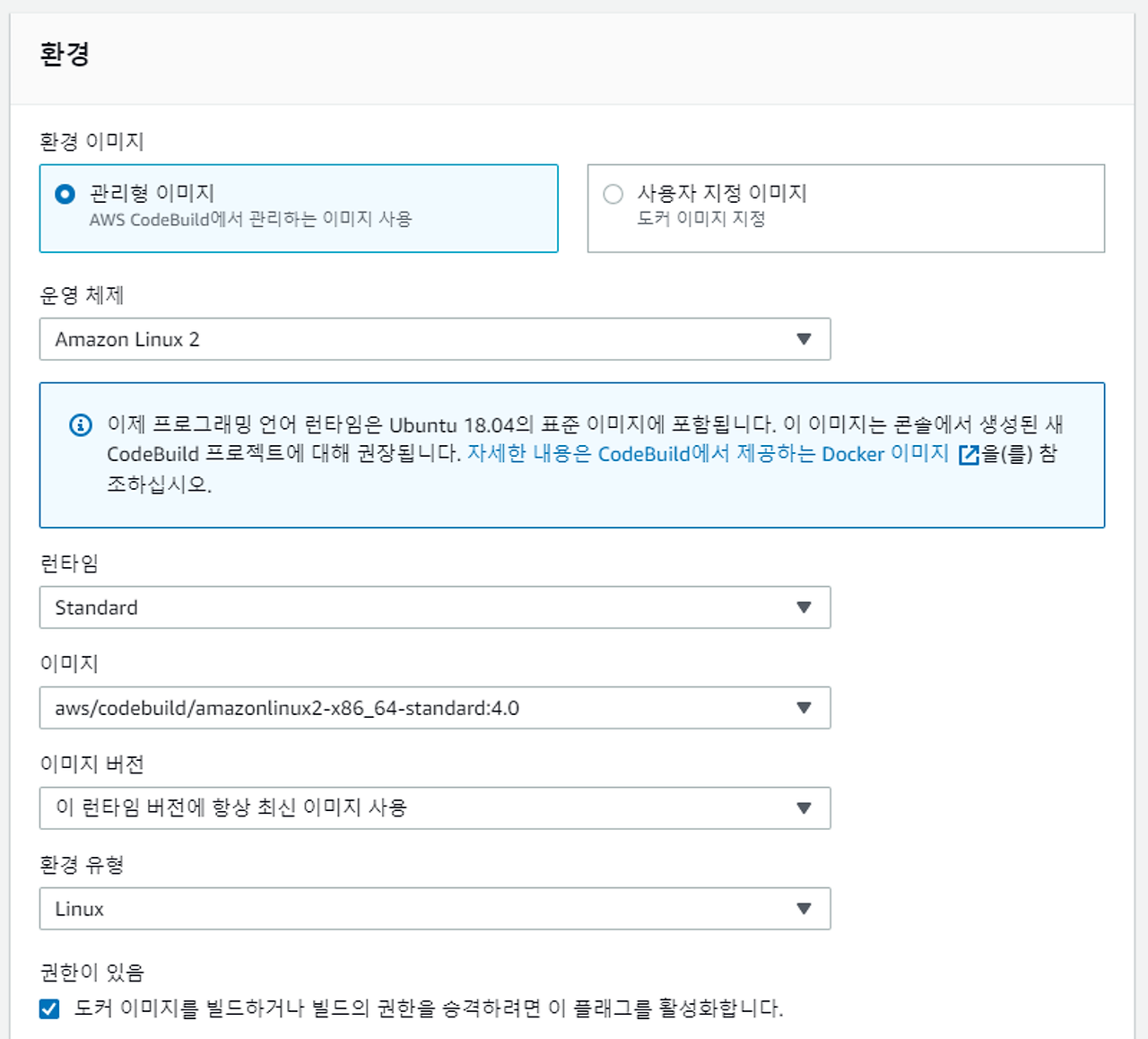
docker image 환경 설정

role 설정
build 작업을 진행하는 role을 설정합니다.

build 옵션 설정
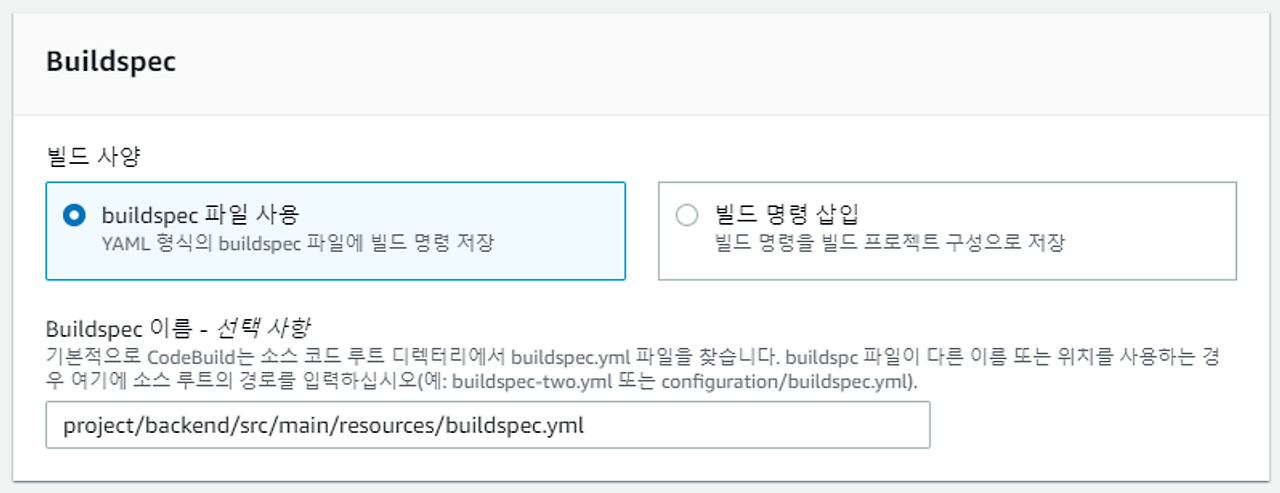
CodeBuild는 build 옵션 설정을 yaml 형식으로 정의해야 합니다.
(1) 빌드 명령 삽입(인라인) 방식으로 구현하거나,
(2) 코드베이스에 별도의 buildspec.yml 파일을 작성
하여 구현할 수 있습니다.
별도의 파일로 작성할 경우, 해당 파일의 경로를 설정합니다.
파일명은 꼭 buildspec.yml 이 아니어도 됩니다 😊

# buildspec.yml
# AWS Build Config
version: 0.2 # 고정
env:
variables:
# AWS variable
REGION: ap-northeast-2
ECR_URI: 0000.dkr.ecr.ap-northeast-2.amazonaws.com # docker image 업로드할 ECR 리포지토리
REPOSITORY_NAME: backend
# Project variable
PROJECT_NAME: BACKEND
MODULE_NAME: backend
IMAGE_NAME: backend
IMAGE_TAG: latest
# jenkins의 stages
phases:
# build 작업
build:
commands:
- echo "[${PROJECT_NAME}] Build Start on `date`..."
- chmod +x ./gradlew
- ./gradlew bootJar -p ./project/${MODULE_NAME}
# build 후 작업
post_build:
commands:
- echo "[${PROJECT_NAME}] Post Build Start on `date`..."
# ECR 로그인
- aws ecr get-login-password --region ${REGION} | docker login --username AWS --password-stdin ${ECR_URI}
# docker image build
- docker build -t ${IMAGE_NAME} ./project/${MODULE_NAME}
- docker tag ${IMAGE_NAME}:${IMAGE_TAG} ${ECR_URI}/${REPOSITORY_NAME}:${IMAGE_TAG}
# ECR upload
- docker push ${ECR_URI}/${REPOSITORY_NAME}:${IMAGE_TAG}
# S3에 업로드할 CodeBuild 출력물
artifacts:
files:
- project/backend/build/libs/*.jar
- project/backend/src/main/resources/appspec.yml
- project/backend/src/main/resources/script/deploy.sh
- project/backend/src/main/resources/script/create_directory.sh
discard-paths: yes
cache:
paths:
- '/root/.gradle/caches/**/*'
3) Codebuild role에 ECR 접근 권한 부여
CodeBuild 작업을 진행하는 CodeBuild role이 ECR에 접근할 수 있도록 권한을 설정합니다.
module별로 셋팅하므로 정책으로 따로 분리 생성하여 각 모듈별 CodeBuild role에 부여합니다.
ECR 로그인 정책 생성

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "VisualEditor0",
"Effect": "Allow",
"Action": [
"ecr:GetAuthorizationToken",
"ecr:BatchGetImage",
"ecr:DescribeRepositories",
"ecr:ListImages"
],
"Resource": "*"
}
]
}CodeBuild role에 정책 추가

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Statement1",
"Effect": "Allow",
"Action": [
"codebuild:*",
"s3:PutObject",
"s3:GetObject",
"s3:GetBucketAcl",
"s3:GetBucketLocation",
"s3:GetObjectVersion"
],
"Resource": [
"*"
]
}
]
}
👇 👇 2탄 👇 👇
[AWS] AWS CI/CD 구현 (2) - CodeDeploy 설정
아무도 안써서 내가 쓰는 AWS CI/CD 적용기 (2) AWS CodeCommit + CodePipeline 삽질 적용기 2탄 'CodeDeploy 설정' 입니다. 👇👇 1탄 👇👇 [AWS] 아무도 안써서 내가 쓰는 AWS CI/CD 적용기 (1) AWS CodeCommit + CodePipelin
devzooo.tistory.com
'DevOps' 카테고리의 다른 글
| [AWS] AWS CI/CD 구현 (3) - CodePipeline 생성 (21) | 2024.03.12 |
|---|---|
| [AWS] AWS CI/CD 구현 (2) - CodeDeploy 설정 (20) | 2024.03.11 |
| [Jenkins] Github 프로젝트 Jenkins CICD (2) - Pipeline 작성 (13) | 2024.03.09 |
| [Jenkins] Github 프로젝트 Jenkins CICD (1) - 환경설정 (14) | 2024.03.08 |



